- While in the rich text WYSIWYG editor, click on the Insert Image icon on the toolbar.

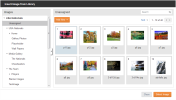
- This will display the Insert Image from Library dialog where you select an image to insert into text container.
- Simply navigate to the folder where the image you want to use is stored.
- Alternatively, if your image is not uploaded yet, you can choose the Add New option to add an additional image to the library from your computer.
- Highlight the image you want to use and click Select.
- The image will be inserted into your rich text area box.